
| 어플로 svg
요즘 다양한 이미지를 활용한 스톡 창작자들이 점점 늘어나고 있는데요!
오늘은 지난 포스팅에 이어, 아이패드를 이용한 SVG 변환 방법을 소개해 드릴까 합니다.
갑분 벡터화?
저번 포스팅에서 왜 벡터 이미지를 함께 제작해야하는지 설명드렸었죠??!!
보통 스톡 이미지를 제작하면,
배경색이 없는 PNG 형식으로 저장해 업로드하는 경우가 많죠.
하지만 PNG 파일은 인쇄용으로 사용할 경우... 이미지가 픽셀 단위로 깨진다는 단점이 있습니다.
이 문제를 벡터화를 통해 쉽게 해결할 수 있답니다?!!
벡터화(svg 파일)된 이미지는 크기를 자유롭게 조정해도 품질이 유지되고,
웹과 인쇄물 등 다양한 용도로 활용할 수 있어 수익 창출에도 긍정적인 영향을 준다는 장점이 있죠!
이때! 이미지 변환 과정을...!!
컴보다는 패드가 편하신 분들을 위해 아래와 같이 정리해 봤습니다!
특히 아이패드를 주로 사용하는 경우라면,
굳이 PC로 옮길 필요 없이 아이패드만으로도 충분히 작업이 가능합니다!
그럼, 아이패드를 활용한 이미지 벡터화 과정을 살펴볼까요?
준비물
아이패드(에어, 프로, 오리지널 모두 가능)
*iPadOS 15.1 이상 권장
Adobe Illustrator 어플(유료 계정 필요)
무료로 벡터화를 진행하고 싶다면, 구글이나 네이버에 'png to svg'로 검색해 변환 사이트를 이용할 수도 있지만!!
품질 저하 위험이 크므로 굳이... 추천하지는 않습니다.
| 벡터화 단계
1. 제작 완료한 이미지를 PNG로 저장

2. 완성된 이미지의 배경색을 끄고 공유 → PNG 선택 → 이미지 저장을 눌러주세요.


3. 일러스트레이터 앱 실행 후 어플을 열고 계정에 로그인합니다.

4. 새 프로젝트 생성 시, CMYK 형식으로 새 캔버스를 열어주세요.

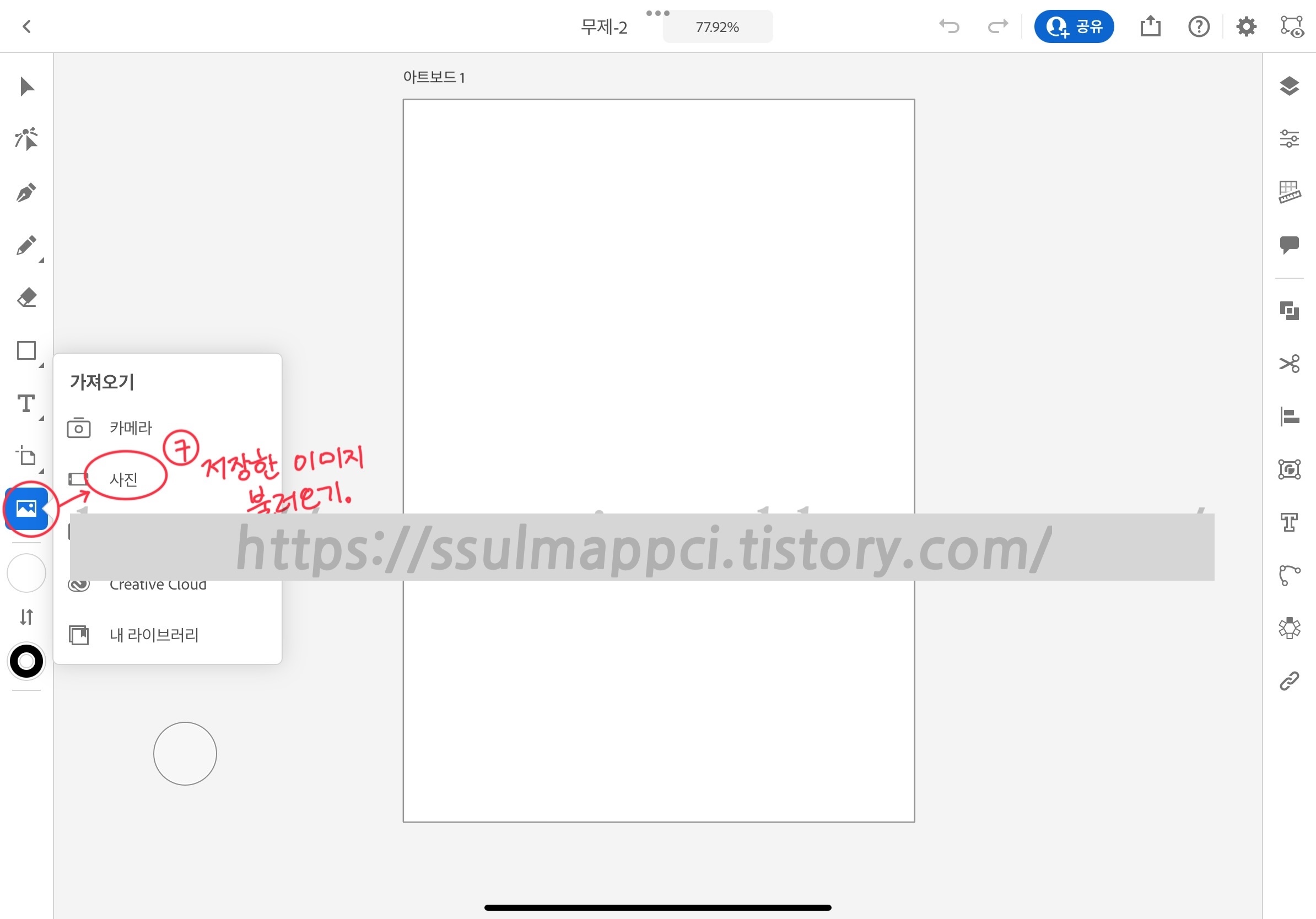
5. 이미지 불러오기 : 좌측 툴바에서 가져오기 → 사진을 선택해 저장한 PNG 이미지를 불러옵니다.

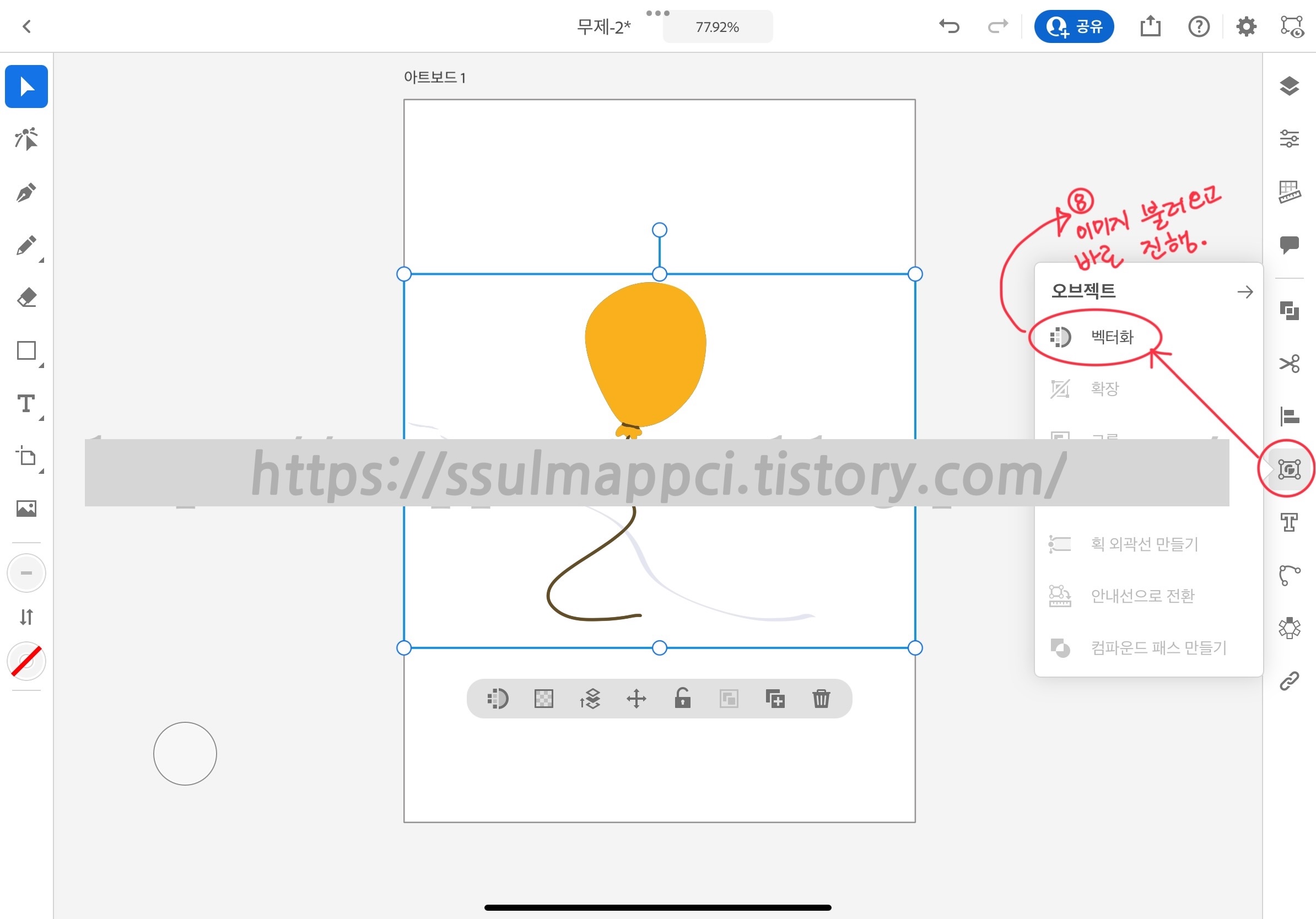
6. 오브젝트 벡터화 : 우측 메뉴에서 오브젝트 → 벡터화를 선택합니다.

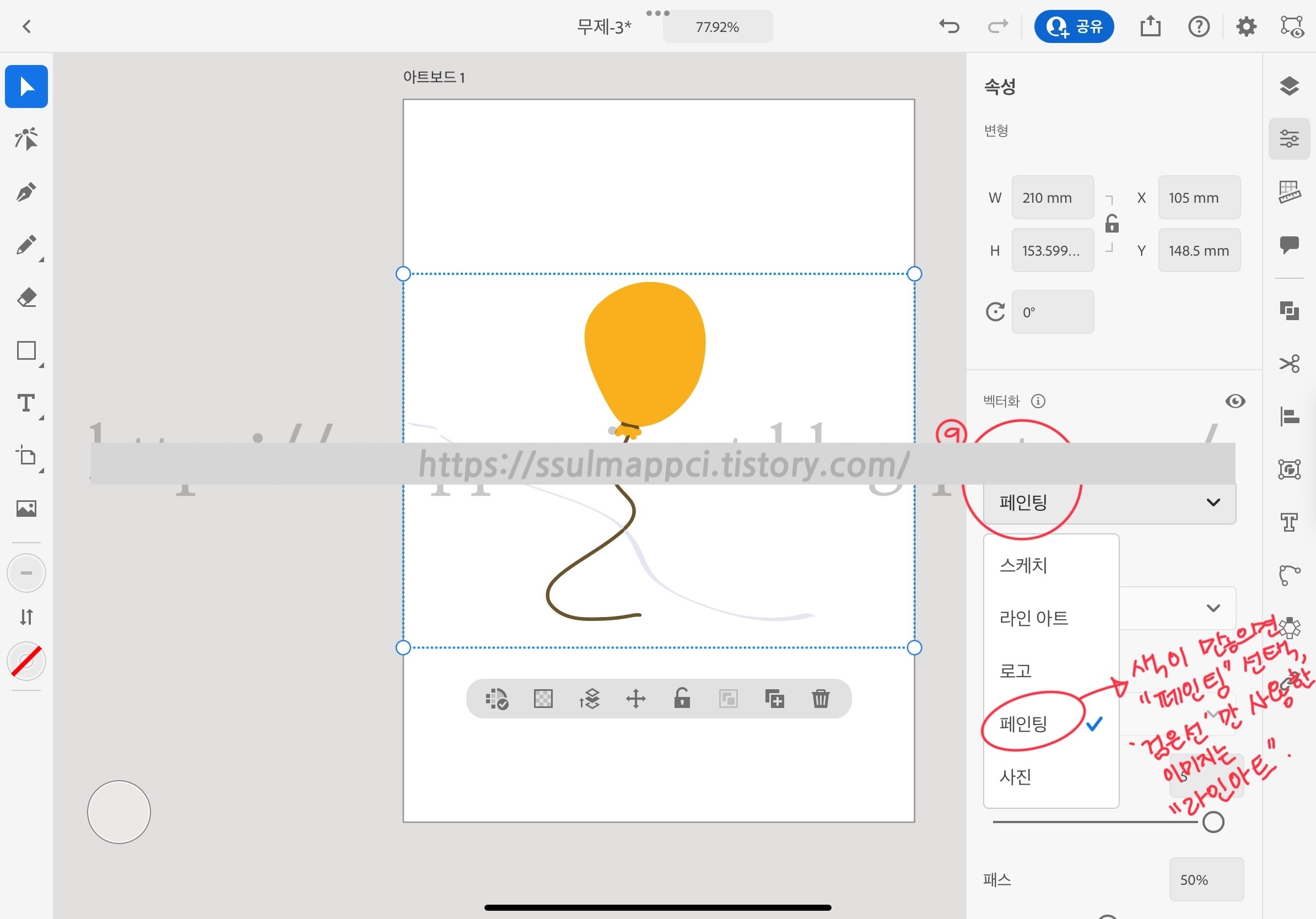
7. 벡터화 모드 선택 : 색상이 많은 이미지는 페인팅, 선 중심의 이미지는 라인 아트를 선택하세요.

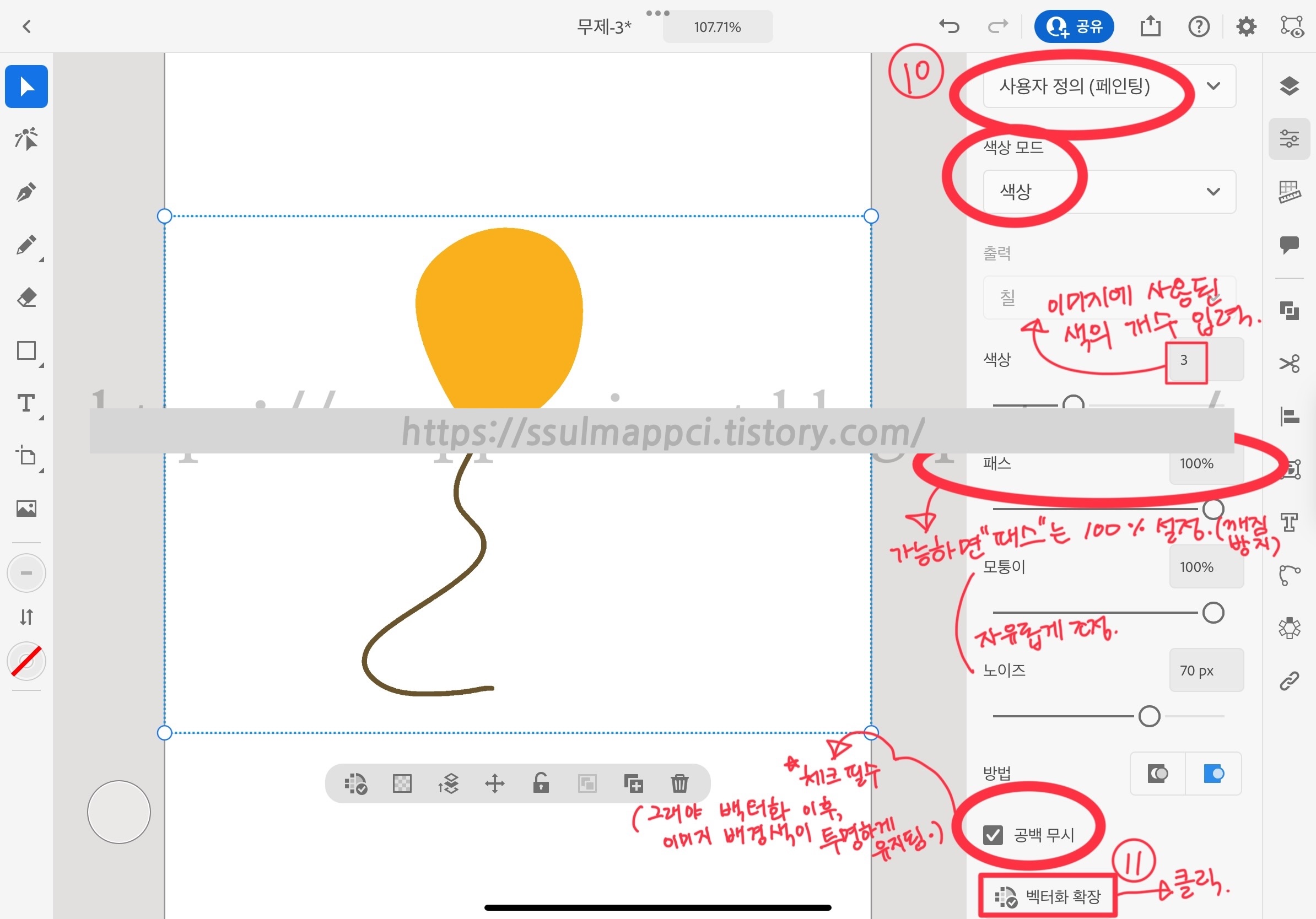
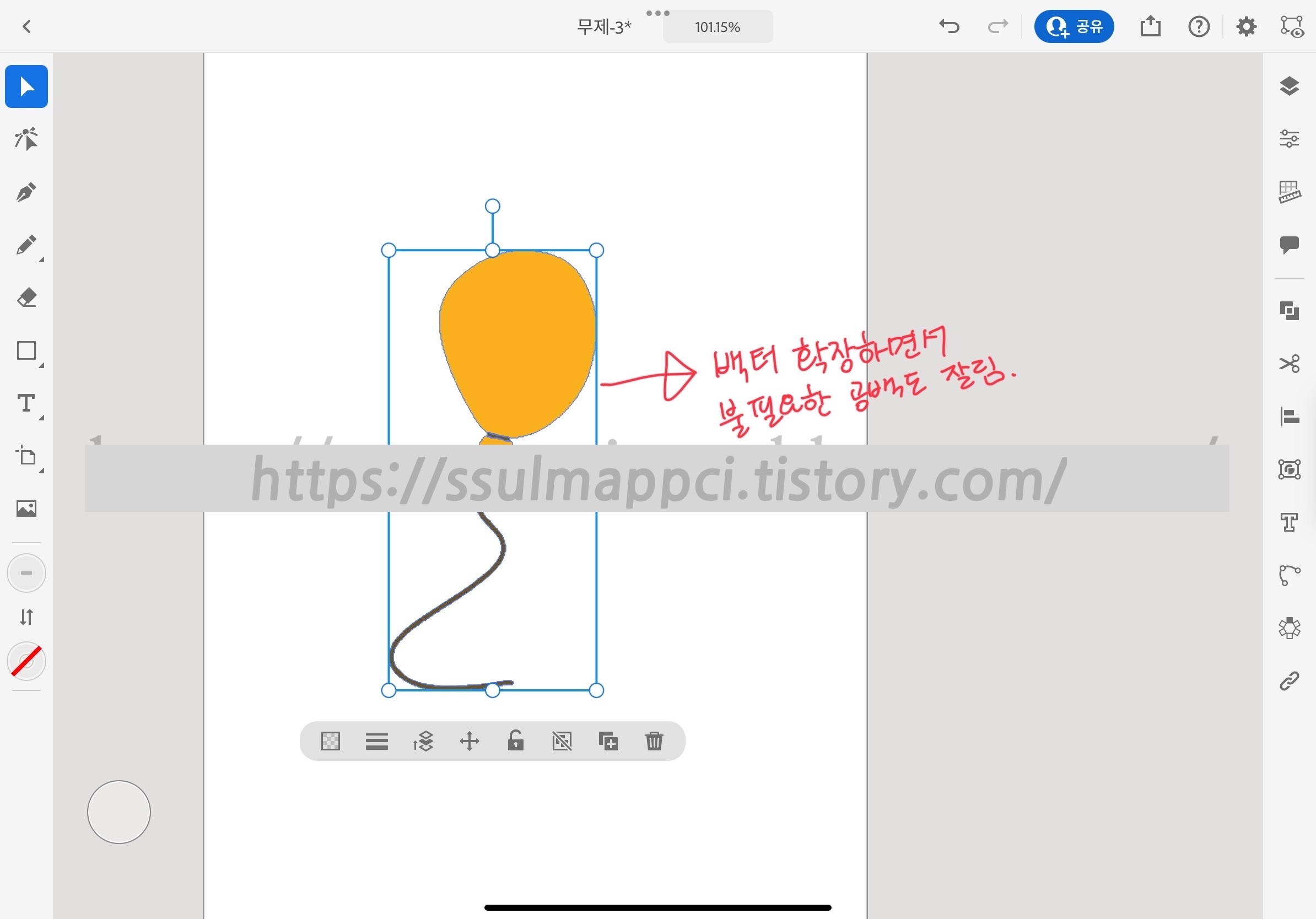
8. 세부 설정 조정 : 하단 메뉴에서 패스 70% 이상, 공백 무시 해제 후 벡터화 확장을 클릭합니다.


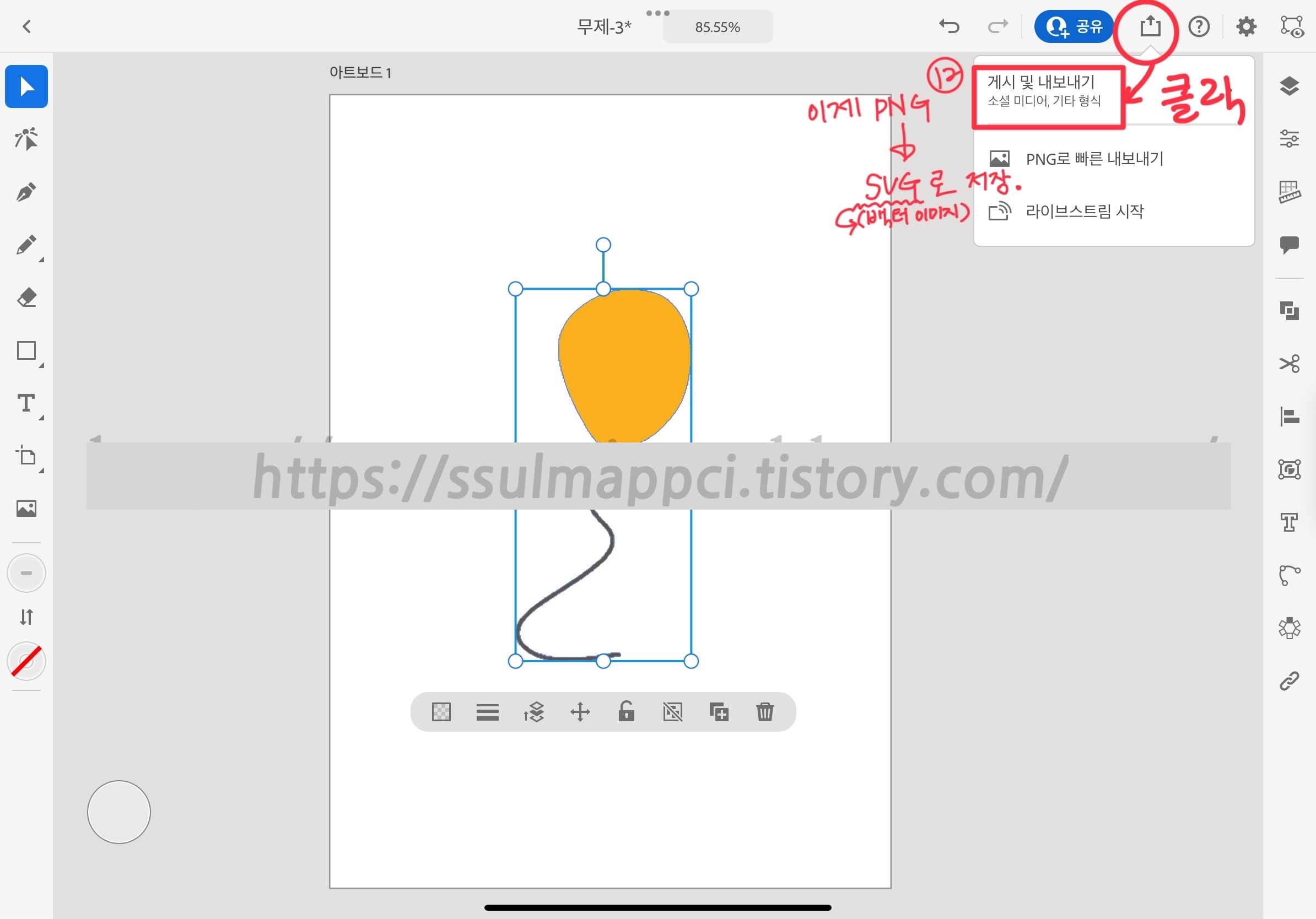
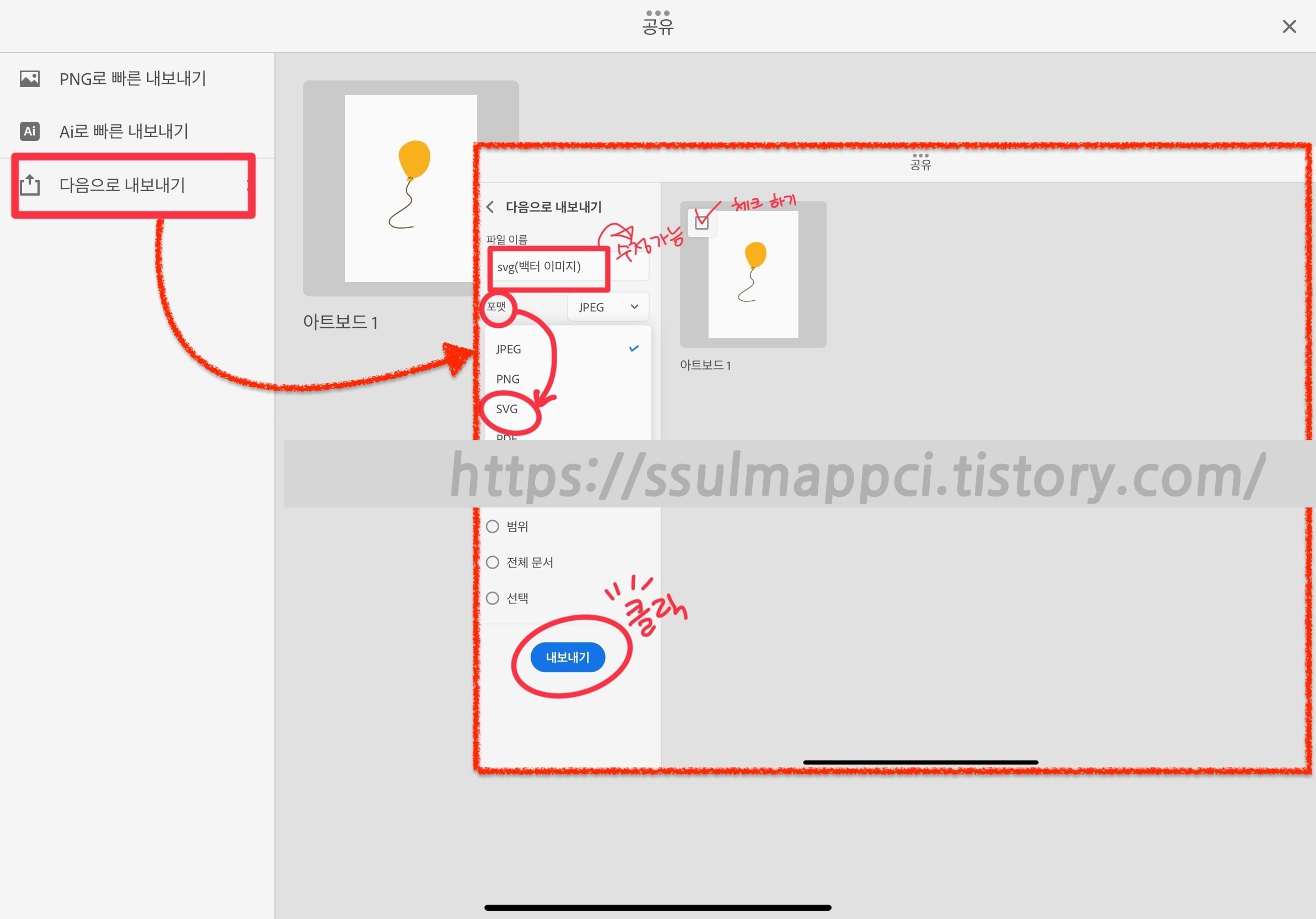
9. SVG로 내보내기 : 우측 상단에서 공유 → 다음으로 내보내기 → 포맷 SVG 선택 → 내보내기를 누릅니다.
*이때 이미지 저장이 아닌 파일에 저장하거나 에어드롭으로 전송하는 걸 추천해요..:)


여기까지!!
어도비 유료 사용자의 경우는 컴으로 진행하시는게 더 편할 수 있습니다만,
아이패드 하나만 있어도 대부분 쉽게 따라할 수 있다는 점!
참고해주심 좋을 것 같아요:3
그래서?
어떠신가요? 아이패드를 활용한 벡터 이미지 변환, 생각보다 간단하죠?
이번 포스팅이 도움이 되셨길 바라며, 다음에도 유익한 정보로 찾아뵙겠습니다! 😊
본 포스팅은 작성자의 주관적인 경험을 바탕으로 작성되었습니다.
'✪ 이러고 살아.. : [N잡썰]' 카테고리의 다른 글
| 얼음!! 이걸로 이미지 노출도를 올렸습니다 : 스톡작가 씬3 (0) | 2025.02.25 |
|---|---|
| 스톡 이미지로 돈 벌어보려고 했는데 이게... : 스톡작가 씬2 (2) | 2025.02.24 |
| 난 부수입이 필요했고, 그렇게 스톡..더 보기 : 스톡작가 씬1 (2) | 2025.02.14 |
| 혼자 캐릭터 제작할 때 무조건 신청해야하는 저작권이 있다? (2) | 2025.01.03 |




