
| 전략적 svg 변환
연달아 왔습니다~~
오늘은 스톡 이미지를 JPG나 PNG에서 SVG로 변환해야 하는 이유와
그 방법을 소개해 보려고 해요:)
현재 스톡 이미지로 부수입을 만들고 있다면, 이미지의 SVG 형태 변환은
노출도와 수익을 높이는 필수 과정이라고 할 수 있겠죠?
왜 SVG로 변환해야 할까?
스톡 이미지를 벡터 파일(SVG)로 변환하는 가장 큰 이유는
고객들이 선호하는 유연성 때문이에요.
고객들은 하나의 이미지를 사도
크기, 색상, 형태를 자신의 필요에 맞게 수정하고 싶어 하죠!!
그렇기에 이미지가 SVG 형태라면 이러한 편집이 자유로워져 활용도가 높아지고,
노출될 확률도 증가한다고 볼 수 있겠죠??
*가능하면 벡터화 하려는 하는 원본을 배경색이 투명한 png로 준비해 주셔요!!!
| 스톡 이미지 SVG 변환 방법
png를 SVG로 변환하는 방법은 생각보다 간단합니다!
어도비 일러스트레이터를 사용하면 빠르게 작업할 수 있어용:3
1. 이미지 크롭 완료하기
먼저, 빈 공간 없이 깔끔하게 크롭된 파일을 준비합니다.
(프로크리에이트 등에서 작업한 경우 꼭 잘라내기 확인!)
2. 일러스트레이터에서 이미지 불러오기
상단 메뉴에서 창 → 이미지 추적 / 자산 내보내기를 활성화합니다.
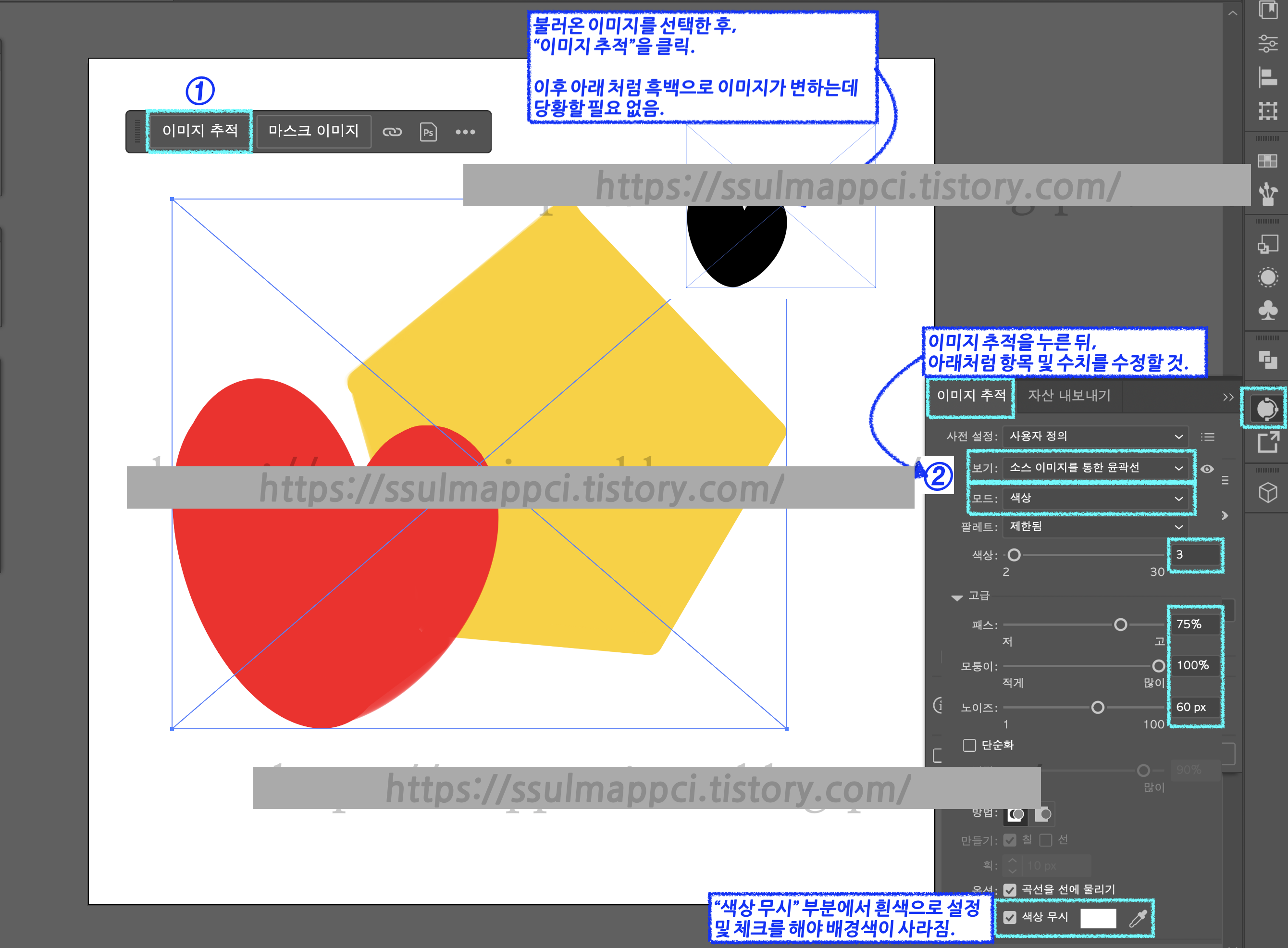
이미지를 선택하고 이미지 추적 버튼을 클릭합니다.
3. 이미지 추적 설정하기
이미지 추적 패널에서 아래와 같이 설정해 주세요.
보기: 윤곽
모드: 컬러
팔레트: 제한된 색상
고급: 패스(정확도 높이기), 모퉁이(둥글게), 노이즈(최소화)
옵션: 색상 무시 체크


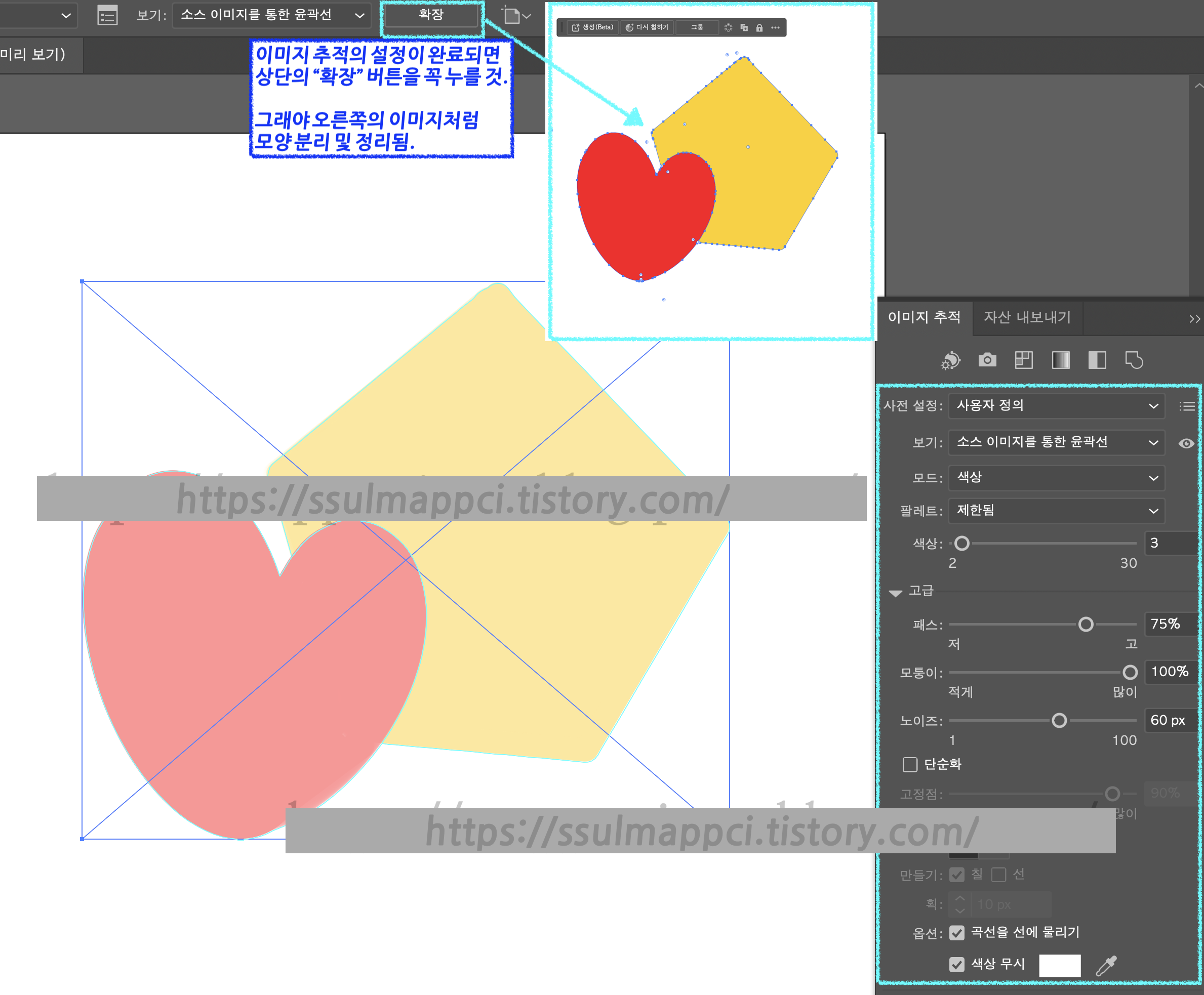
4. 확장 및 수정
확장 버튼을 누르면 이미지가 벡터 형태로 변환됩니다.
단축키 A(직접 선택 툴)로 모양의 점을 수정하며 형태를 다듬을 수 있습니다.
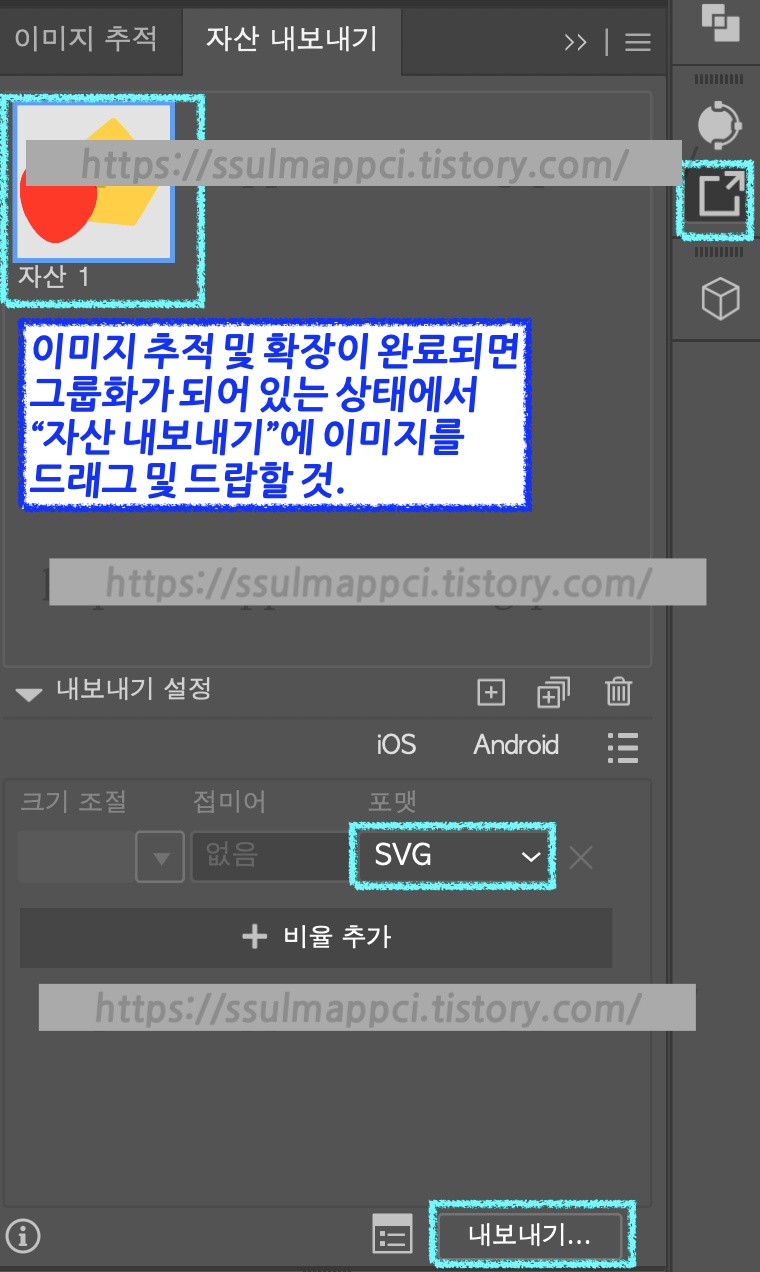
5. 자산 내보내기
마무리 단계입니다!
그룹화된 요소를 자산 내보내기 창으로 드래그.
포맷: SVG 선택.
내보내기를 누르면 완료!


SVG 포멧이 필요한 이유 TOP 3
이러한 변환을 왜??? 굳이 해야하는가... 를 간단하게 정리를 하자면 말입죠!
1. 확장성: 크기 조정 시 화질 손실 없이 어느 환경에서도 선명하게 유지됩니다.
2. 파일 크기 감소: 복잡한 이미지도 작은 용량으로 제공해 빠르게 로딩됩니다.
3. 편집 용이성: 색상, 모양, 애니메이션 등을 쉽게 수정할 수 있습니다.
그래서?
이처럼 SVG 변환은 스톡 판매 시 노출을 늘릴 수 있는 핵심 전략이라고 할 수 있습니다.
그럼 다음 포스팅에서는 아이패드로 벡터 이미지를 제작하는 방법을 알려드릴게요!!
*svg 벡터화를 진행 하려면 일단 어도비 일러스트레이터 프로그램이 있으면 훨씬 수월합니다.
주인장이 알기론! 첫 사용자의 경우는 7일...인가의 무료 체험이 가능하다고 하니 참고하심 좋을 것 같습니다:)
본 포스팅은 작성자의 주관적인 경험을 바탕으로 작성되었습니다.
'✪ 이러고 살아.. : [N잡썰]' 카테고리의 다른 글
| 눈 가리고도 하는 이미지 svg벡터화 방법 : 스톡작가 씬4 (0) | 2025.02.26 |
|---|---|
| 스톡 이미지로 돈 벌어보려고 했는데 이게... : 스톡작가 씬2 (2) | 2025.02.24 |
| 난 부수입이 필요했고, 그렇게 스톡..더 보기 : 스톡작가 씬1 (2) | 2025.02.14 |
| 혼자 캐릭터 제작할 때 무조건 신청해야하는 저작권이 있다? (7) | 2025.01.03 |




