
| 스톡 요소 제작
안녕하셔요..? 왔습니다⭐️
오늘은 지난번 포스팅에 이어 스톡 이미지 제작 시 유의할 점과
미리캔버스에 업로드하는 과정을 정리해 보려고 합니다:)
우선 주인장은 미리캔버스와 크라우드픽, 툴디를 중심으로 스톡 일러스트를 제작하고 있어요.
아직 시작한 지 오래되진 않았지만, 그동안 직접 경험하며 느낀 점과 제작 과정에서
체크해야 할 필수 단계들을 공유해 보겠습니다!
스톡 제작의 핵심, 이미지 크롭은 필수!
스톡 이미지를 업로드하기 전에 꼭 거쳐야 할 3가지 과정이 있습니다.
주인장의 경우!!
이미지 크롭 / SVG 변환 / CSV 데이터 작성이라는 세 가지 단계를 습관처럼 진행하고 있어요.
왜냐하면 간혹 아이패드 프로크리에이트로 그림을 그리다 보면..
캔버스보다 일러스트 크기가 작게 완성될 때가 있거든요.
이 경우, 그림 외에 불필요한 빈 공간이 생겨 심사에서 거절당할 수 있어요...!!
실제로 스톡 이미지를 업로드하다 보면 가장 흔한 거절 사유가 바로 빈 공간입니다.
그래서 그림이 완성되면 꼭 크기를 조정하고 내보내기 또는 공유하는 작업을 하는 걸 추천해요오:)!
그렇다면, 요소를 제작하는 과정을 함께 보실까요??!
▼아래▼로 가시죠!
| 스톡 요소 이미지 제작 단계
일단, 이미지 크롭부터 업로딩까지의 과정을 설명해 드리겠습니다:)
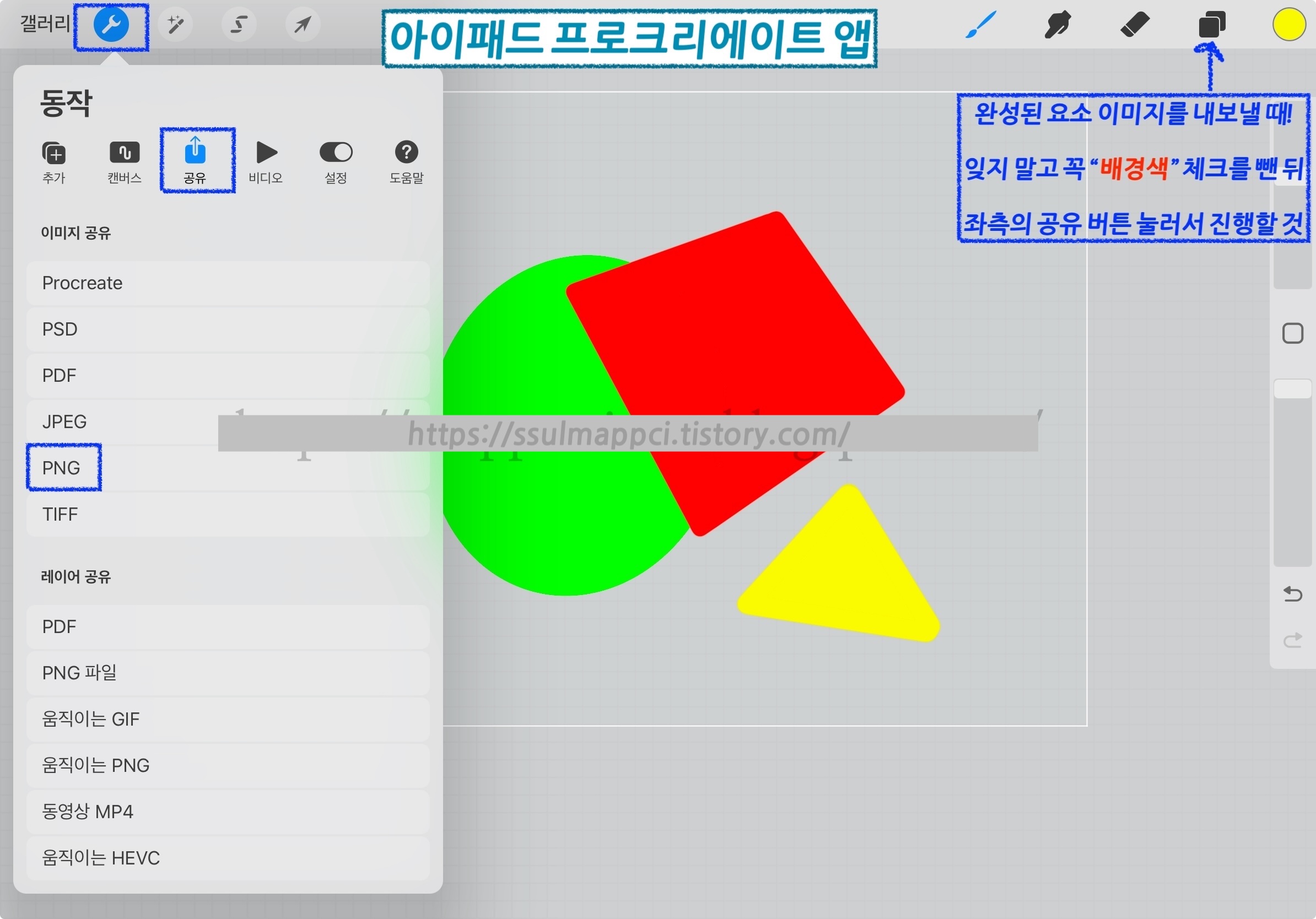
1. 창작에 사용 중인 앱 혹은 프로그램에서 완성된 그림을 png 파일형태로 내보내기.
*완성된 일러스트의 파일명을 알아보기 쉽게 변경하는 것을 추천드립니다.
*스톡 요소 이미지를 jpg 가 아닌 png 로 사용하는 이유는 배경색이 투명하기 때문입니다.
jpg 는 배경색이 자동으로 흰색이 깔려 있기 때문에 요소를 제작할 때는 부적합하죠:)
(예 :"제목없음_1.png"->"도형_1.png"로 변경)

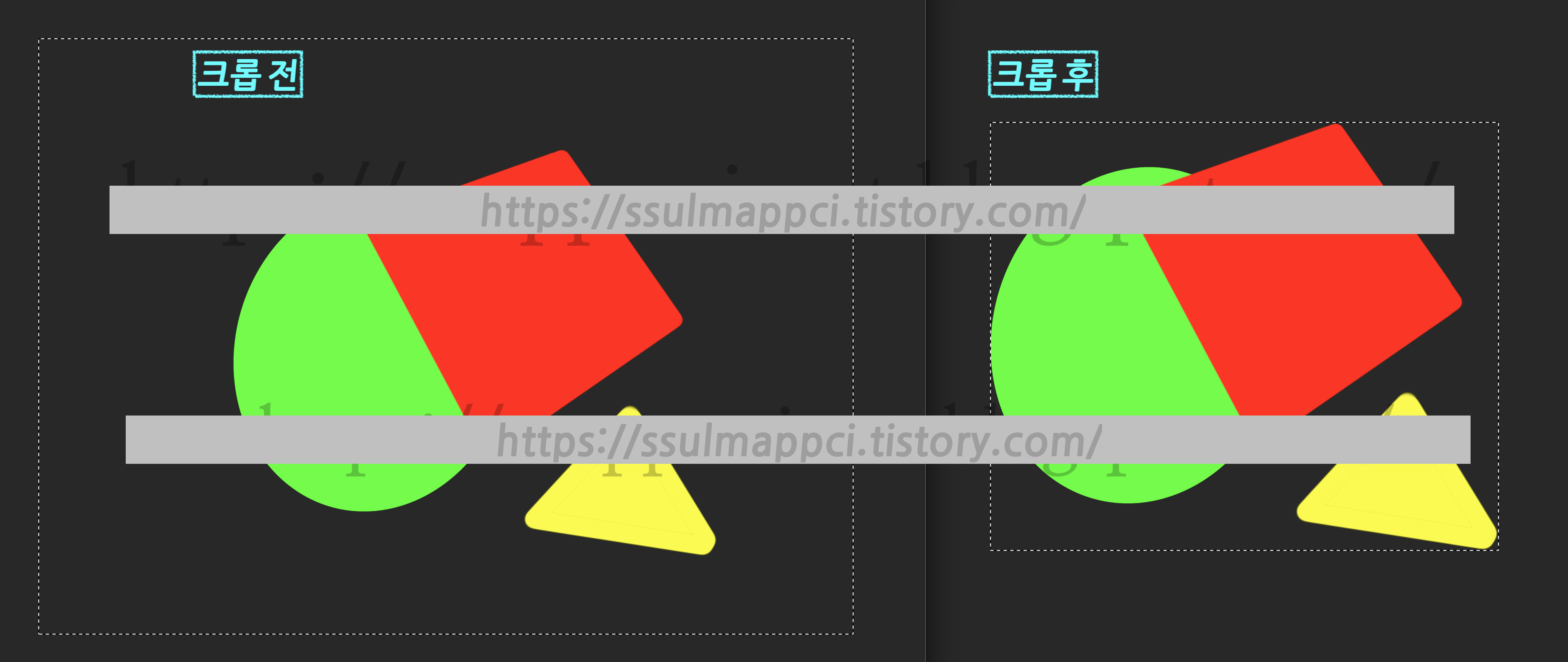
2. 완성된 이미지를 빈틈없이 크롭할 것.
이때 완성된 요소의 상하좌우에 빈 공간이 없다면!!크롭할 필요 없으니, 그대로 내보내거나 저장하시면 돼요!
1) 크롭 방법 첫 번째
->사용 중인 창작 프로그램 혹은 어플 내의 "편집" 클릭
-> "캔버스의 잘라내기 및 크기변경" 혹은 "캔버스 크기" 또는 레이어의 "대지 옵션"에서 사이즈 변경(포샵/일러)
2) 크롭 방법 두 번째
->혹, 포토샵으로 별도의 크롭을 진행하고 싶다면~~
"미리캔버스 디자인허브 헬프센터"에서 크롭 파일을 다운받은 뒤 실행
-> 완성된 일러스트를 포토샵에서 열기
*여기서 크롭하고 싶은 스톡 이미지들(여러 개일 경우)은 모두 같은 폴더에 저장되어 있어야 함.
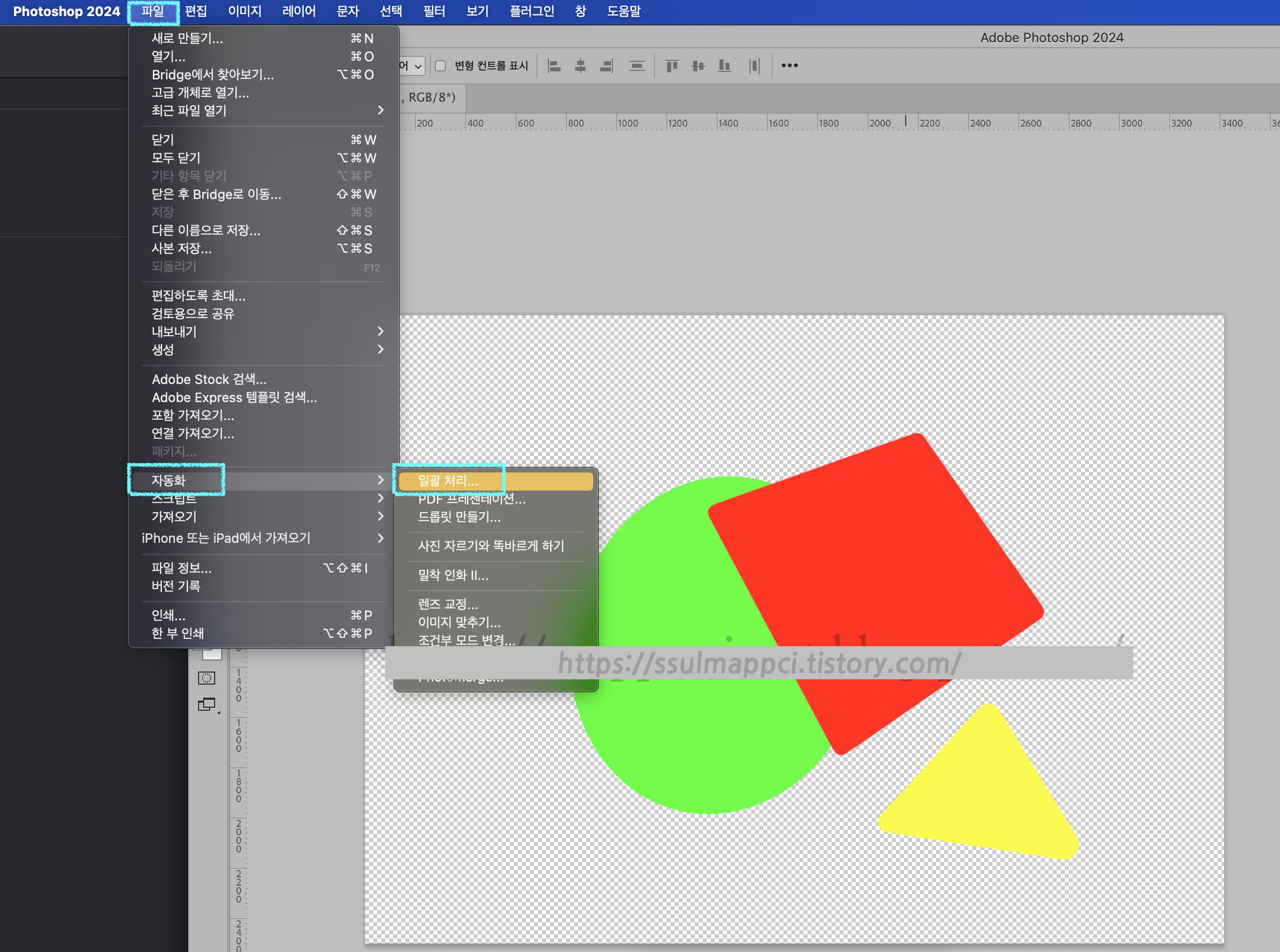
-> 포토샵 상단에서 "파일"-"자동화"-"일괄 처리" 선택
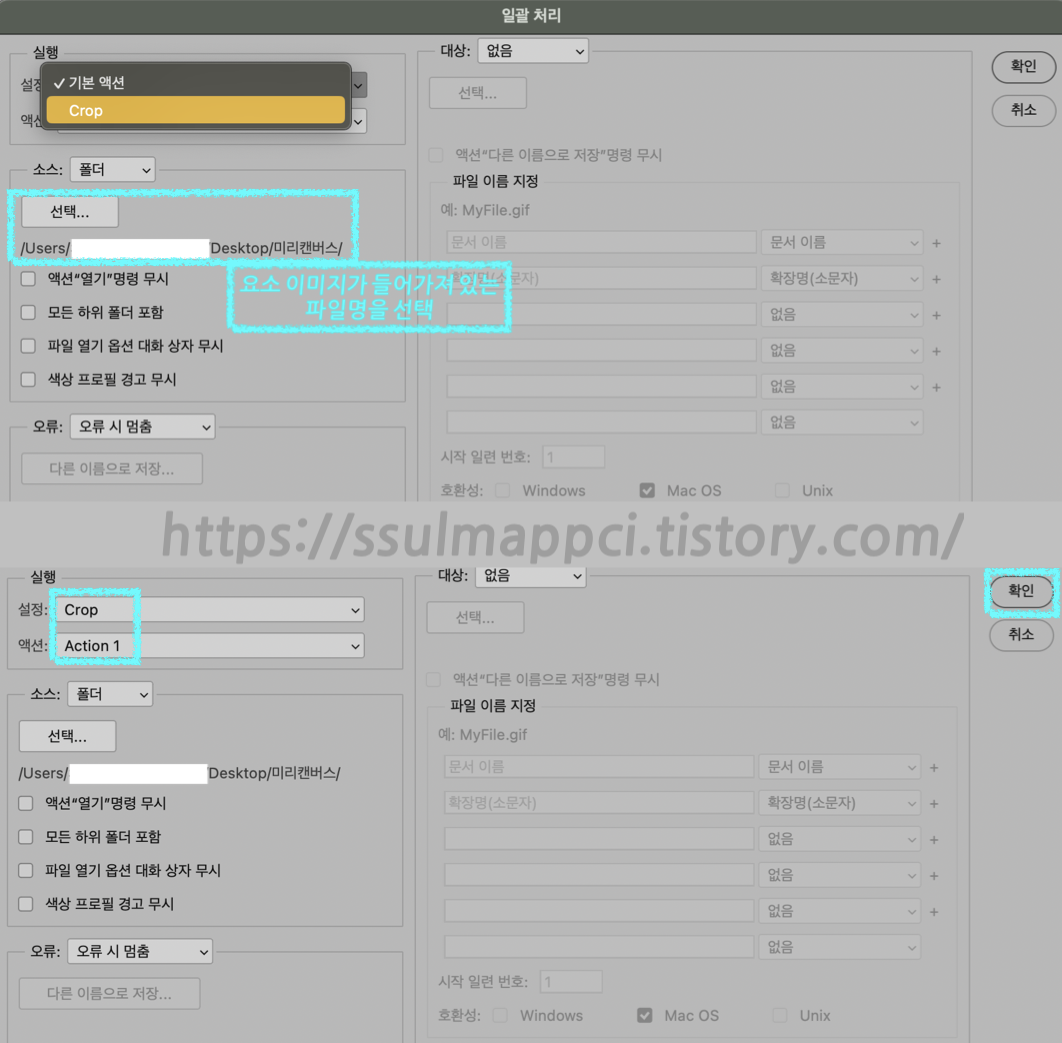
-> 이후 "일괄 처리" 창에서(1) 실행-설정-crop 선택 (2) 액션-Action1 선택 (3) 소스(폴더)-선택 아래 파일 경로 확인 (4) 해당 창의 오른쪽에 "확인" 버튼을 클릭하면! 자동으로 이미지들이 크롭되어 있을겁니다.
*현재 포토샵 내에 열어둔 이미지들이 저장되어 있는 폴더 경로를 의미



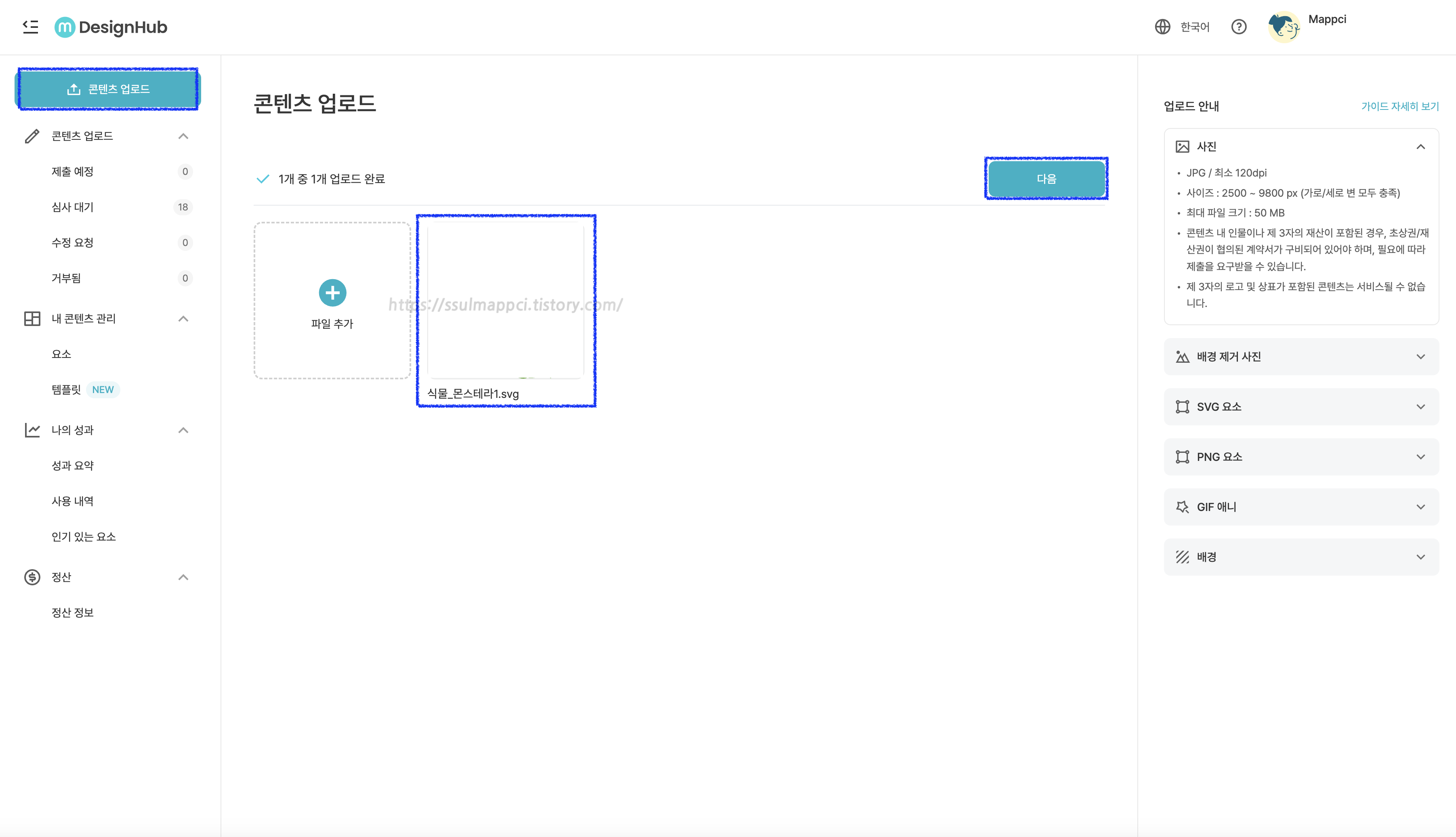
이미지 크롭이 끝났다면 미리캔버스 기여자 페이지에 업로드하는 과정이 남았어요!
3. 완성된 그림을 PNG 파일로 내보내기
요소 이미지는 무. 조. 건. 배경이 투명한 PNG 파일을 사용하세요.
JPG는 흰색 배경이 자동 추가돼 부적합합니다.
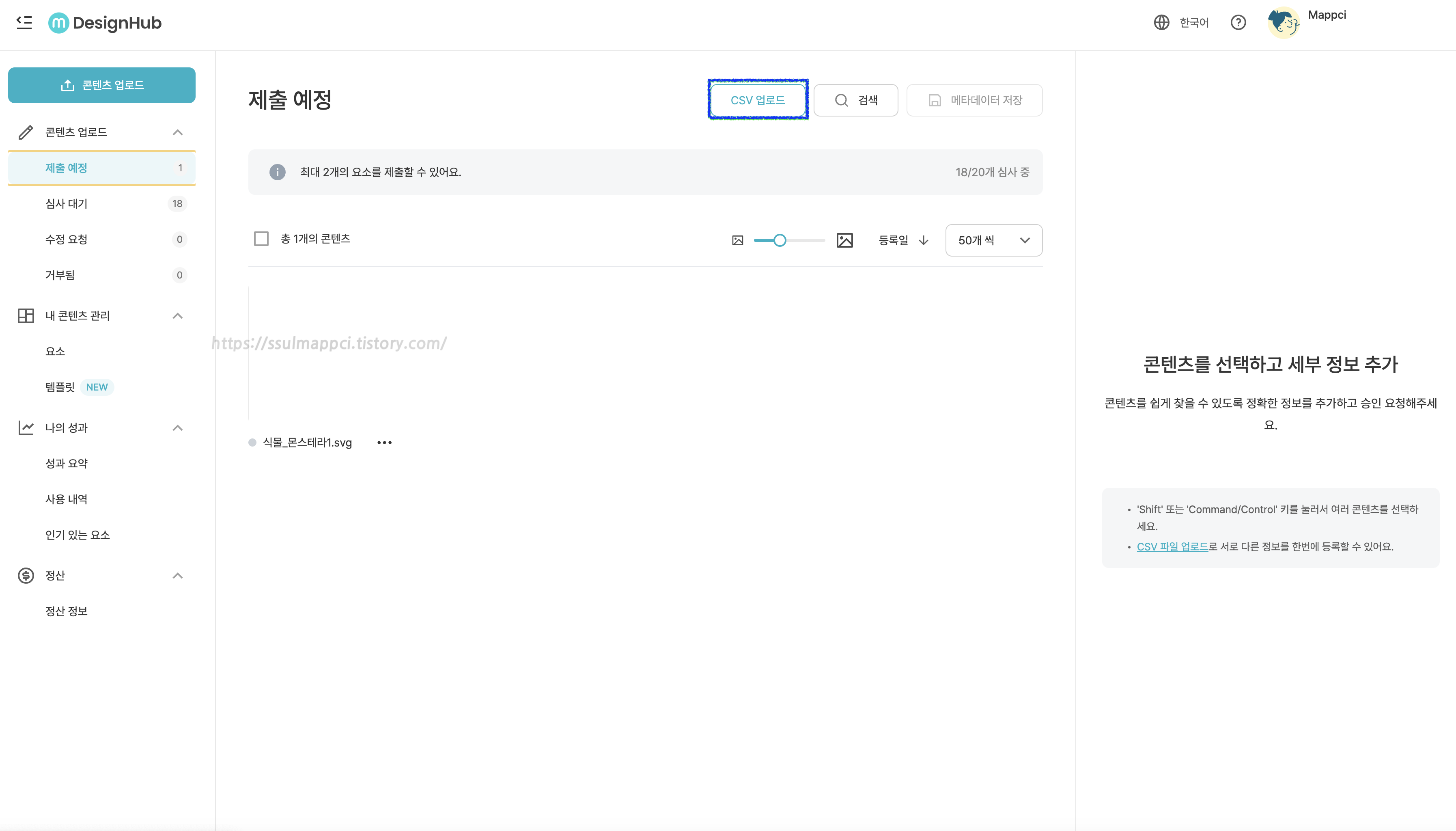
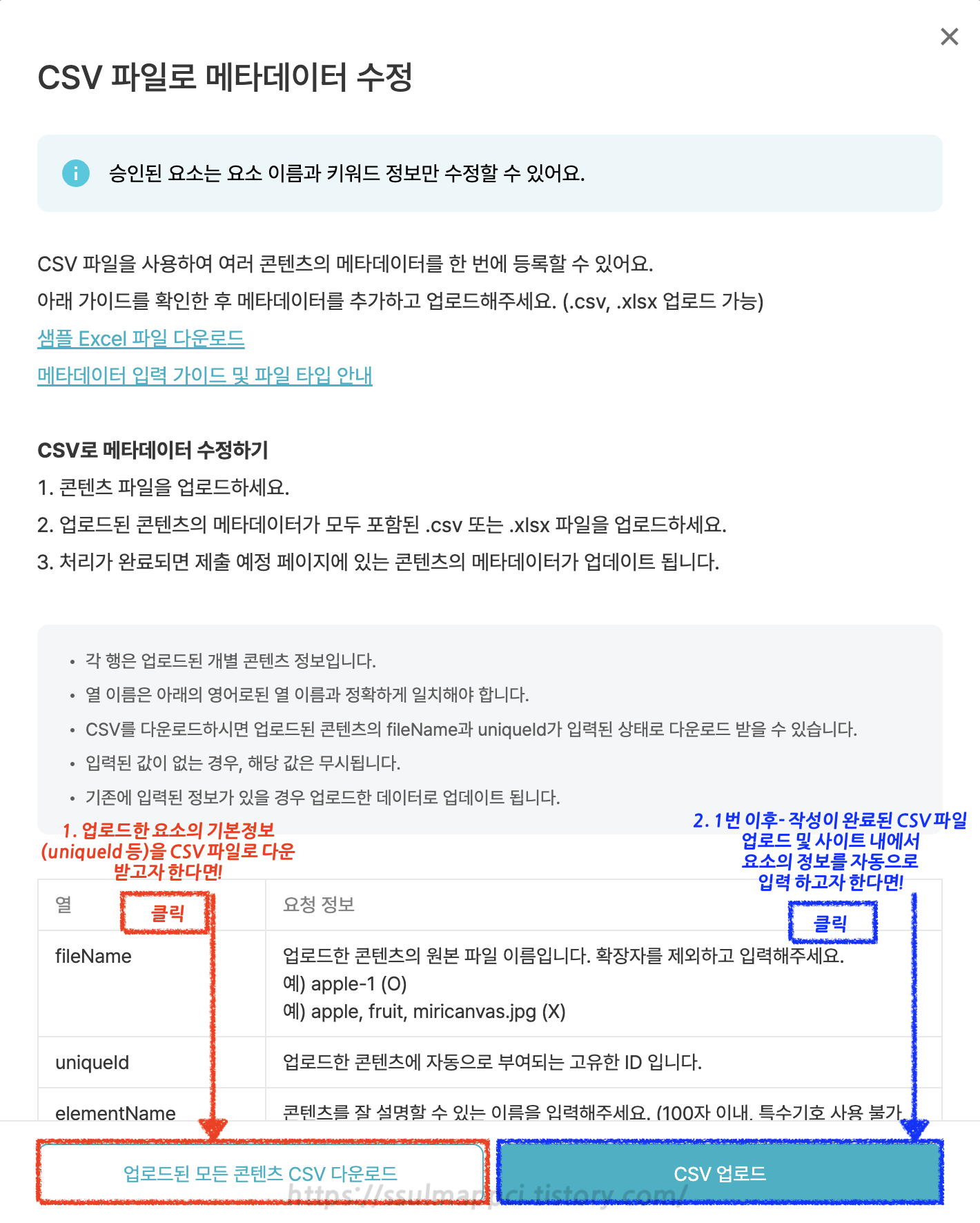
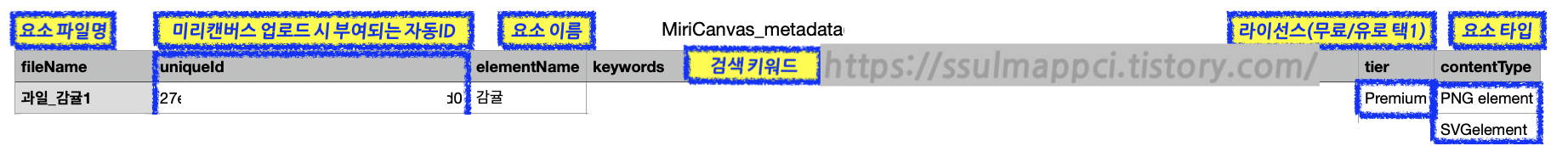
4. CSV 데이터 작성
CSV는텍스트 기반 파일 형식이에요.
엑셀이나 맥의 Numbers에서 작성할 수 있습니다.
5. CSV 작성 시 체크할 것
elementName: 요소 이름
keywords: 관련된 단어나 색상, 상황을 한글/영어로 작성
tier: 유료 콘텐츠는 Premium으로 설정해야 수익이 발생합니다.
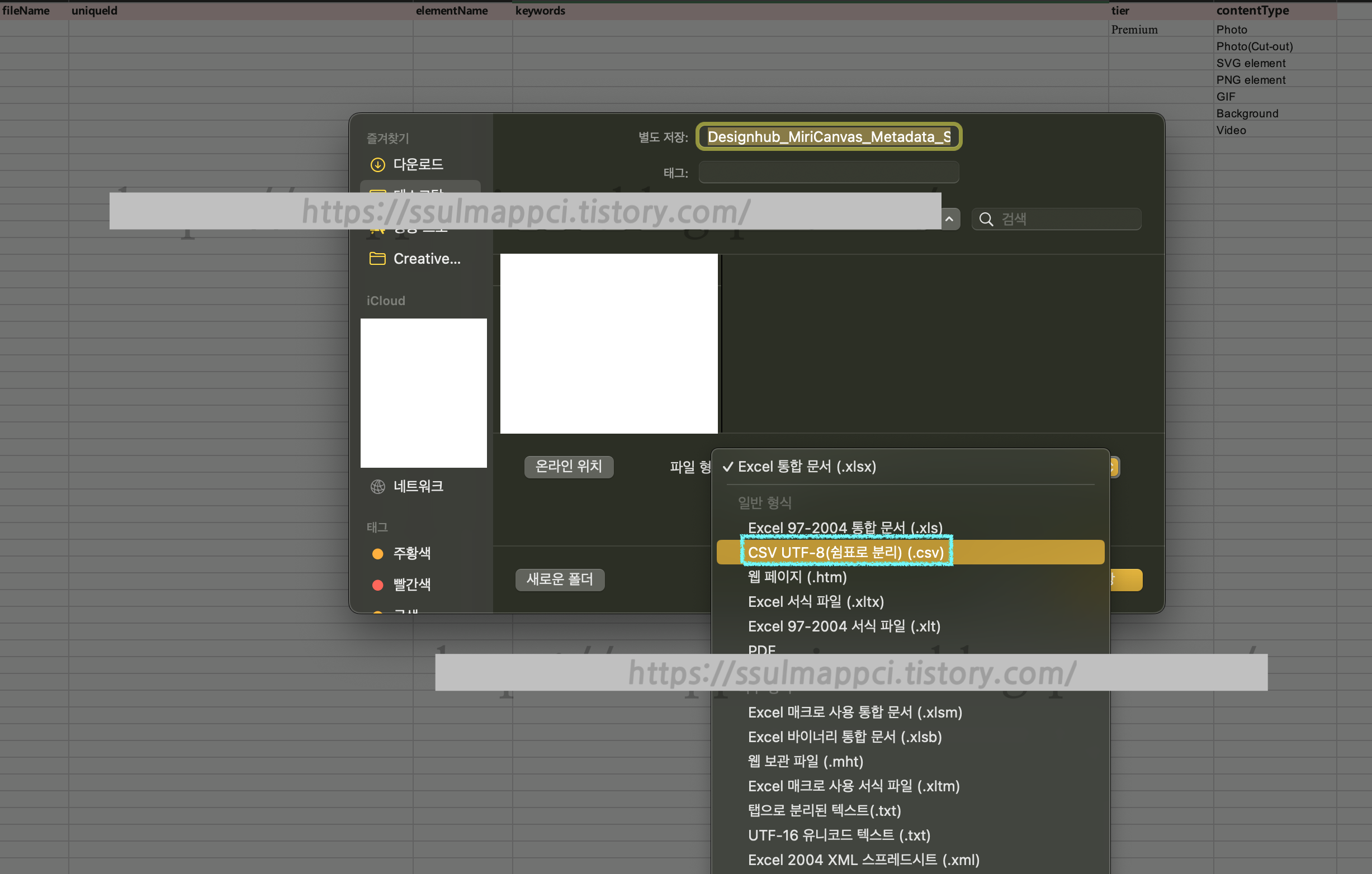
작성한 CSV는 파일 > 다른 이름으로 저장 > .CSV 형식으로 저장해야 합니다.





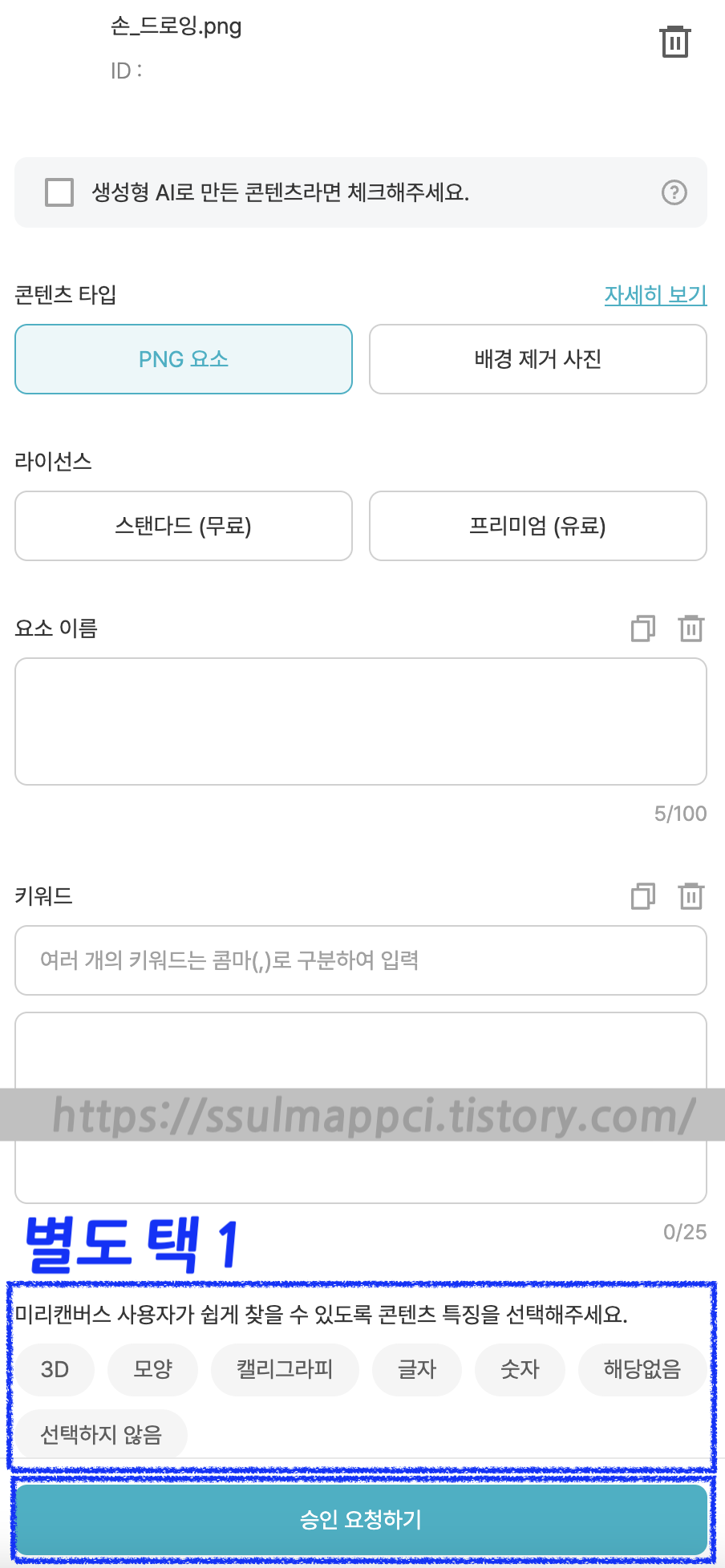
6. CSV 파일 업로드 후 승인 요청
해당 파일을 같이 업로딩 하면 콘텐츠 타입, 라이선스, 키워드가 자동으로 채워집니다.
하지만 각 요소에 대한 심사 요청은 하단의 콘텐츠 특징을 선택하고, 승인 요청하기를 눌러주세요!
*심사 기간은 보통 3~7일, 최대 20일 정도 걸립니다.

Tip! 스톡 이미지 업로드 꿀팁
한 번에 업로드할 수 있는 콘텐츠는 15~20 혹은 30개 정도입니다.
가능하면 이미지를 미리 완성해 두고 한꺼번에 업로드하면서 CSV 데이터를 작성하면 시간을 절약할 수 있어요.
간혹 이미지 올리다가... 사이트가 멈추는 경우도 있으니,
CSV 파일이라도 활용해 정보 입력 시간을 줄이는 것이 좋습니다.
그래서?
여기까지!!! 요소 여백 없애기 및 업로딩하는 과정을 보여드렸습니다~@ㅅ@
다음 글에서는 PNG 이미지를 SVG로 변환하는 방법과 스톡 콘텐츠 주제 선정 팁을 소개할 예정입니다!
제작 과정에서 도움이 되셨다면 좋아요 부탁드려요! 😊
본 포스팅은 작성자의 주관적인 경험을 바탕으로 작성되었습니다.
'✪ 이러고 살아.. : [N잡썰]' 카테고리의 다른 글
| 눈 가리고도 하는 이미지 svg벡터화 방법 : 스톡작가 씬4 (0) | 2025.02.26 |
|---|---|
| 얼음!! 이걸로 이미지 노출도를 올렸습니다 : 스톡작가 씬3 (0) | 2025.02.25 |
| 난 부수입이 필요했고, 그렇게 스톡..더 보기 : 스톡작가 씬1 (2) | 2025.02.14 |
| 혼자 캐릭터 제작할 때 무조건 신청해야하는 저작권이 있다? (2) | 2025.01.03 |




